iMac multitáctil
En pleno auge del touchscreen, muchos sueñan con pasar los dedos por las pantallas de sus iMacs en lugar de usar el mouse.
Bueno, para todos ellos hay buenas noticias. No es que Apple haya anunciado capacidad táctil en sus nuevos iMacs (de hecho, es algo que probablemente no veamos llegar de la mano de Apple en un buen tiempo), sino que la empresa china TMDtouch ha lanzado el Zorro Macsk, un complemento para agregar al iMac, a modo de carcasa externa y que convierte la pantalla en touchscreen.
Lo más interesante es que posee capacidad multitáctil y, además, soporta gestos con varios dedos. Y para sumar, no necesita instalación de drivers ni de ningún software, sólo basta con conectarlo al USB y empezar a usarlo.
Está diseñado para la forma y dimensiones de las iMacs, pero con la proliferación de copias de diseños, seguramente encaja sin problemas en más de un monitor y así podríamos usarlo también en las Macbook, Mac Mini y Mac Pro.
Un detalle importante a tener en cuenta es que, si bien se pueden añadir funciones táctiles a la pantalla de un iMac, el Mac OS X aún no es un sistema desarrollado para usarlo de manera táctil. Por ende, no es la mejor manera de usarlo :P
Chrome ya no permite instalar Userscripts. Cómo instalarlos igual.
Ayer por la tarde me llevé una desagradable sorpresa al comprobar que Google Chrome 21 ya no permite la instalación de UsersScripts.
Para quien no esté al tanto: los UserScripts son archivos JavaScript que extienden las funcionalidad del navegador para el sitio que se esté visitando.
Vale aclarar que la última versión estable de Chrome al día de hoy es la 20.0.1132.57, por lo que la mayoría aún no notará el problema. Pero en las versiones beta (que va por el 21.0.1180.15) y canary (que ya está por el 22.0.1221.0) puede apreciarse esta modificación en la API del navegador.
Estas versiones de prueba traen las modificaciones que más tarde llegarán a la versión estable. Hay una posibilidad de que Google se eche atrás con esta decisión, según su análisis de los reclamos de los desarrolladores, pero lo cierto es que muy probablemente quieran restringir la instalación de scripts por fuera de su Chrome Web Store.
Ahora bien, les mostraré cómo instalar sus UserScripts (ya sean propios o descargados de cualquier sitio) a pesar de la nueva restricción impuesta en Chrome.
Como primera instancia, recurrí a la lista de switches de Chromium, pero todos los comandos que te vuelven al Chrome promiscuo para instalarle cualquier cosa de cualquier lugar, no tienen efecto con los UserScripts. También probé modificar las políticas de fuentes de instalación de extensiones, pero esto tampoco surte efecto sobre los Scripts.
Finalmente, me quedó una única salida: convertir el UserScript a aplicación de Chrome.
Les voy a mostrar un método muy básico para convertir un Script en una aplicación como las que se instalan desde el Chrome Web Store:
Primer paso: se descargan el UserScript que quieran usar. O crean uno propio.
Segundo paso: lo guardan dentro de una carpeta (esta carpeta debería tener preferentemente el nombre de la aplicación) y lo renombran a script.js. Abran este archivo con un editor de texto plano.
Tercer paso: crean un nuevo archivo, en el editor de texto plano que prefieran, con el siguiente contenido:
{
"content_scripts": [ {
"exclude_globs": [ ],
"exclude_matches": [ ],
"include_globs": [ "http://google.com/*", "https://google.com/*", "http://*.google.com/*", "https://*.google.com/*" ],
"js": [ "script.js" ],
"matches": [ "http://*/*", "https://*/*" ]
} ],
"converted_from_user_script": true,
"description": "Detalle sobre tu UserScript",
"name": "Nombre de tu UserScript",
"version": "1.0",
"manifest_version": 2
}
Deberán modificar las URLs dentro de "include_globs". Lean el archivo "script.js" que tienen abierto y busquen todas las líneas que comiencen por "// @include" (sin las comillas). Cada una de esas líneas tendrá una URL que ustedes copiarán una detrás de la otra, separadas por comas. Es decir, para el ejemplo que escribo acá arriba, el archivo script.js contendría lo siguiente:
// @include http://google.com/*
// @include https://google.com/*
// @include http://*.google.com/*
// @include https://*.google.com/*
También deberían modificar a su gusto el nombre y la descripción del Script, así como el número de versión (si no quieren modificar estos datos, no hay problema, funcionará igual).
Cuarto paso: guardar el archivo que están modificando, con el nombre "manifest.json" (sin las comillas, claro), dentro la misma carpeta en donde tienen el archivo script.js.
Listo, ya tienen su aplicación básica basada en un UserScript. Para instalarla en Chrome, diríjanse a la sección de extensiones del navegador, en chrome://chrome/extensions/ y tilden la opción "Modo de desarrollador". Luego hagan click en "Cargar extensión descomprimida", seleccionen la carpeta en donde crearon su aplicación y ya está.
Realmente espero que Google de marcha atrás y vuelva a mantener el soporte nativo para los UserScripts, pero en caso de que no lo hagan, acá tienen esta pequeña guía para saltar el obstáculo. Algunos no somos fáciles de detener con restricciones.
Probando Chrome en el iPad
¡Google finalmente aprendió a hacer aplicaciones iOS!
Ya me he quejado de lo pésima que puede ser una aplicación de Google en iOS, pero hoy me toca felicitar a los chicos de Mountain View.
Esperaba este momento desde hacía bastante tiempo, así que hoy me lancé con todo a probar y jugar con el Chrome for iOS recién salido del horno.
Recibí comentarios bastante desalentadores del rendimiento en el iPhone, pero de momento sólo lo probé en un iPad 2, así que todos mis comentarios son de la experiencia y primeras impresiones en ese dispositivo.
Lo primero que impresiona es su interfaz, casi idéntica a la versión desktop, lo ya nos hace sentirnos como en casa.
Inmediatamente, nos invita a iniciar sesión con nuestra cuenta, para sincronizar todo. Este es su punto fuerte.
Al igual que en las versiones de los demás Sistemas Operativos, en iOS podemos sincronizar todo, tal como lo haríamos en cualquier máquina. Aunque no sólo eso, además podemos tener los marcadores de la versión móvil y los de la versión desktop separados y cuando agregamos uno nuevo, podemos elegir guardarlo en los marcadores de uno u otro.
 Al empezar a abrir algunas pestañas me topé con el primer ligero inconveniente: mover las pestañas. En determinado momento quise reordenar las pestañas abiertas, algo que para mí es básico, pero resultó no ser muy intuitivo.
Al empezar a abrir algunas pestañas me topé con el primer ligero inconveniente: mover las pestañas. En determinado momento quise reordenar las pestañas abiertas, algo que para mí es básico, pero resultó no ser muy intuitivo.Instintivamente quise arrastrarlas con el dedo, pero noté que lo que hacía realmente era empujar todas las pestañas juntas. WTF? Sí, eso, si arrastro la primera pestaña, se mueven todas juntas, si arrastro cualquier otra pestaña, se mueven todas juntas, exceptuando a la primera. Más adelante descubrí cuál era la utilidad de esto, después les digo.
Resulta que hay que tocar la tab a mover y esperar un poco hasta que las demás se oscurecen, y recién ahí es cuando podemos reubicarla. No es difícil ni molesto hacerlo, pero me resultó poco intuitivo.
Una cosa que le falta es poder fijar pestañas, tal como se puede hacer en Windows, Mac y GNU/Linux.
Algo maravilloso es poder acceder a las pestañas abiertas en otros dispositivos, gracias a la sincronización.
 Algo a destacar es que la famosa omnibar funciona de la misma manera que ya conocemos. Se usa tanto para escribir la URL, como para hacer una búsqueda, y mientras escribimos nos va mostrando las sugerencias.
Algo a destacar es que la famosa omnibar funciona de la misma manera que ya conocemos. Se usa tanto para escribir la URL, como para hacer una búsqueda, y mientras escribimos nos va mostrando las sugerencias.Se pueden realizar búsquedas por vos, pero el reconocimiento es pésimo. Lo probé un rato largo con mi voz, con las de otras dos personas y con grabaciones de locutores. El reconocimiento fue tan lamentable como lo que demora en procesarlo. Eso sí, en inglés los resultados son un poco más favorables que en español.
Entre las opciones que podemos seleccionar estando en una página, hay dos que resaltan. La primera es poder abrir la versión normal (o desktop) si es que el sitio tiene una versión diferenciada para los dispositivos móviles. Y la segunda es algo que suena tan básico que parece mentira que el navegador principal no lo tenga: buscar dentro de la página. Sí, Opera y algunos más incluyen esto, pero ninguno tiene la velocidad de respuesta y comodidad del de Chrome.
Algo curioso, y bastante molesto es que a medida que abrimos páginas nuevas y la barra de pestañas se va llenando, estas no cambian de tamaño, no se achican para que entren más en el mismo espacio, sino que se apilan unas detrás de otras. Esto, en el uso cotidiano, me parece molesto. En el tiempo que estuve probando, mi mayor pérdida de tiempo fue ponerme a buscar la pestaña que quiero.
Cuando comenté el movimiento extraño de arrastrar todas las pestañas juntas, resulta que era para esta circunstancia en que tenemos muchas apiladas y debemos correrlas para acceder a ellas.
Sería más que interesante tener integrada la opción de traducir la página. Y sería fantástico poder incorporar los plugins y webapps que ya tenemos o, al menos, que se puedan crear nuevos para esta versión.
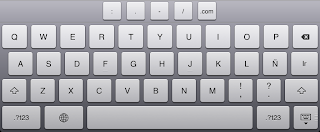
Una curiosidad que me llamó mucho la atención es que al escribir una URL en la omnibar, el teclado que nos aparece no tiene la distribución para escribir, justamente, URLs. En lugar de eso, es un teclado de texto, pero con una barra superior que incluye las teclas que diferencian al teclado de URLs. Algo muy raro y a lo que no le encontré lógica.
Bien, ahora en cuanto al rendimiento hay que tener en cuenta un detalle importante: todo desarrollador que quiera mostrar contenido web dentro de su aplicación en iOS, deberá hacerlo sí o sí a través de la herramienta que les proporcionan a tal fin, el UIWebView. ¿Qué significa esto? Que no puede haber un motor web distinto al que ya viene integrado en el sistema.
Por un lado no es tan grave, ya que UIWebView está basado en Webkit, el mismo motor que usa Chrome. Pero sí es grave en cuanto a que Google no puede usar su motor de JavaScript, V8, y no sólo eso, sino que tampoco puede usar el de Safari, el insuperable Nitro, sino que debe usar el standard que le proporciona UIWebView.
Lo curioso es que aún teniendo esta limitación, por alguna razón que desconozco el render de las páginas en Chrome me resultó mucho más veloz que en Safari. MUCHO más veloz.
También noté que si cambio a otra aplicación, al volver encuentro todas las páginas tal como las dejé. Distinto de Safari, donde si vuelvo desde otra aplicación, tengo que esperar unos segundos hasta que me vuelve a mostrar todas las pestañas y el contenido.
También puede alcanzar un nivel de zoom mayor que el de Safari y sin perder en calidad de imagen.
Una de las estrellas de Chrome, la ventana de incógnito, también está presente en esta versión. Y nos permite trabajar al mismo tiempo con pestañas abiertas de modo normal y otras en incógnito.
Otro hecho a destacar es que no aparece el Chrome en "Ajustes", sino que todas las configuraciones se realizan desde la misma aplicación.
Y para terminar, les comento que Safari tiene un límite máximo de 9 pestañas abiertas en simultáneo. El límite en Chrome no sé cuál es, porque paré después de las 50 pestañas abiertas y aún con buen rendimiento.
Realmente Google se lució esta vez y presentó una aplicación excepcional y que no defraudó en absoluto. Desde este momento, Safari perdió su puesto en mi iPad.
Publicado por
q
en
2:23
viernes, 29 de junio de 2012
|
Etiquetas:
aplicaciones,
Apple,
Chrome,
Google,
iOS
Sentimientos encontrados con el skeuomorphism
Afortunadamente, estamos viviendo una época en la que prima el minimalismo en los diseños. Sin embargo, está cobrando protagonismo una tendencia amada y odiada con igual pasión: el skeuomorph.
Se lo suele describir como un elemento de diseño sin utilidad, cuyo fin es el de evocar la versión antigua de un objeto. En otras palabras, decora un elemento moderno, como si fuera la versión antigua del mismo.
Está siendo muy atacado en este último tiempo, especialmente en el ambiente Apple, que es donde abunda en sus interfaces gráficas.
Es entendible que contrasta con el movimiento de diseño zen y muchos diseñadores quieran poner el grito en el cielo. Y es entendible también que sea visto como un exceso de diseño sin ninguna utilidad (aparentemente, pero ya veremos que no es así), y que los usuarios avanzados quieran interfaces puramente funcionales.
Ahora bien, ¿tan malo es? ¿Tan inútil es? Si fuera así, ¿por qué se usa?
Bueno, las respuestas de los detractores del skeuomorph a estas preguntas, serían: sí; sí; y se usa para atraer a los usuarios más inexpertos con cosas bonitas y colores brillantes, como si fueran bebés.
Vale decir que el skeuomorph es tan útil como cualquier otro tipo de diseño y, al igual que esos otros, hay que saber utilizarlo para que cumpla su función.
Una interfaz de usuario no es una simple decoración, sino que es un entorno que le debe brindar al usuario un ambiente de comodidad, facilidad y gusto por la tarea que esté realizando.
Nuestro cerebro es una máquina de relacionar, así es que con el skeuomorph logramos que el usuario, al navegar por una interfaz que es únicamente visual, logre asociar las imágenes con nuestros recuerdos, emociones y sensaciones del elemento real que se esté emulando con esta técnica. ¿Y qué se consigue con esto? Bueno, que el usuario establezca una relación emocional con la interfaz, incluso antes de darle utilidad. Es como sentir olor a pochoclos (palomitas de maíz, pop corn, etc) y tener una agradable sensación, producto de la asociación inconsciente con estar en una sala de cine.
Entonces, el skeuomorph es un recurso muy bueno y realmente muy útil. Puede ser un aliado para mejorar la experiencia del usuario, pero a la vez puede ser el causante de entorpecerla si se abusa de él o no se sabe utilizar.
El problema viene cuando esta técnica pasa a ser moda, ya que esto genera un uso exagerado o inadecuado, olvidando la integridad estética.
La integridad estética determina cuán integrada está la interfaz gráfica con la función que cumplirá la aplicación. Y para integrar ambas, debe haber coherencia entre ellas. Para que quede más claro, por ejemplo, un videojuego donde manejamos aviones de combate genera mayor impacto y conexión emocional mientras más realista se vea y se oiga todo; sin embargo, ocurre todo lo contrario si estamos en la ventana de configuración de una aplicación de mantenimiento de maquinaria industrial y encontramos que todas las opciones se manejan mediante una interfaz que simula palancas, perillas, pulsadores y motores.
Entre todos, quien más críticas recibe por el uso del skeuomorph es también quien mejor lo sabe aplicar: Apple. Y no solo lo aplica, sino que está, como siempre, un paso por delante del resto. Prueba de esto es el siguiente video donde podemos ver, en una versión beta de iOS 6, cómo el reflejo sobre un botón de apariencia metálico cambia según cómo movamos el iPhone:
Publicado por
q
en
13:33
jueves, 14 de junio de 2012
|
Etiquetas:
Apple,
Diseño web,
iOS,
Mac OS,
Skeuomorph,
UI,
UX
Responsivo a medias: Google+ y su #Whitespace
Desde la presentación de Google+, Google ha ido rediseñando (y aún continúa) todos sus servicios para ofrecer una coherencia entre todos sus sitios y mejorar la experiencia del usuario.
Con estos rediseños, llegaron algunas buenas mejoras, como incorporar técnicas de diseño web responsivo.
Hay un error (yo diría pecado) muy frecuente últimamente entre los diseñadores web: asumir que el diseño web responsivo se enfoca en adaptar sitios web a pantallas pequeñas.
Es un error gravísimo creer eso, ya que la intención de la responsividad en el diseño es ofrecer el esquema y comportamiento más adecuado al marco de observación (el navegador), respondiendo de manera dinámica a cualquier cambio en éste.
Y Google parece haber caído en este pecado (y si no en este, entonces cayó en el otro que comento más abajo).
Ayer se presentó un rediseño radical en Google+, asemejándolo más a una aplicación que a un sitio. Con el lavado de cara aprovecharon para implementar un diseño web responsivo, reubicando algunos elementos y cambiando las dimensiones de otros, según el ancho de nuestro navegador.
¿Y cuál es el error? El layout actual de Google+ está "optimizado" para anchos de pantalla de 1024px hasta unos 1440px, esto abarcaría los monitores de 10" a 19". Con menos de 10" ya deberíamos acceder a la versión móvil del sitio (si implementan responsividad, otro grave error es tener una versión móvil separada de la versión desktop). Y con más de 19", se hace notorio un elemento que no debería ser percibido: el espacio en blanco.
Como se ve en la imagen, a la derecha del stream queda un enorme espacio en blanco inútil.
El espacio en blanco es un elemento importante en el diseño. Pero si el usuario final fija su atención en el espacio en blanco, si se percata de su existencia, entonces el trabajo del diseñador fracasó.
Google+ presentó desde su inicio una apariencia minimalista de la que podía enorgullecerse. Sin embargo, ahora presenta una zona en donde se aglutinan todos los elementos, y otra zona (que puede ser MUCHO más grande que la primera) en la que no hay nada, queda vacía.
Vacío no es igual a minimalismo.
Y la cosa empeora mientras más grande sea nuestro monitor, ya que el inmenso espacio vacío genera aún mayor sensación de condensación en la zona izquierda.
Un claro ejemplo de cómo se desaprovecha el ancho de la pantalla es este:
| Click para ampliar |
Pero todavía puede venir algo peor que el exagerado espacio en blanco:
Por la mañana, mientras los hashtags #whitespace y #useofwhitespace se convertían en trending topics, Vic Gundotra ofrecía un hangout en el que comentó que tenían algo planeado para ese espacio en blanco, aunque no precisó qué sería.
Y si Google no cayó en el primer pecado (ignorando los monitores de más de 19" en su diseño), es probable que caiga en uno mayor: el estilo Facebook. Esto es sobrecargar cada rincón del monitor con todo cuanto pueda meterse.
Si realmente tienen algo planeado para "rellenar" ese espacio en blanco, entonces perdería todo vestigio del concepto minimalista con el que comenzó Google+.
Y hablando de desaprovechar el tamaño del monitor, no pude dejar de pensar en la ironía de que este diseño "responsivo a medias" proviene de la empresa que desarrolla Android, cuyas aplicaciones para tablets no son más que la versión estirada de las mismas para smartphones.
Publicado por
q
en
12:03
jueves, 12 de abril de 2012
|
Etiquetas:
Diseño web,
Google,
Google+,
HTML5,
usabilidad
Y el Googlebot dijo: "Penalizarás a aquellos que abusen del SEO"
Hubo una época sencilla, de buscadores toscos y directorios de sitios web. En ese entonces, las revistas publicaban sus listas de URLs de buenos sitios web, según distintas temáticas.
Las generaciones pasaron y los buscadores evolucionaron. Y con su evolución aparecieron las prácticas SEO.
El SEO es la optimización de un sitio para los motores de búsquedas. En un principio, era una práctica inocente y casi ineludible si querías ser conocido en Internet.
Originalmente, bastaba con tener en cuenta algunas técnicas de publicación aplicables a cualquier medio, como títulos cortos y precisos, que den a entender el tema a tratar, luego una redacción clara y artículos cortos. Además de esto, era necesario registrar el sitio en los distintos directorios web, desde los que accederían la mayoría de nuestros navegantes.
A partir de ahí, las estrategias de SEO fueron evolucionando a la par de los buscadores, llegando a niveles maquiavélicos.
Entonces, Google decidió ponerse firme. Era un buscador joven, pero con un crecimiento de popularidad imparable. Su afamado algoritmo PageRank se estaba convirtiendo en la puta del pueblo. Todos sabían que mientras más páginas tuvieran enlaces a tu sitio, PageRank los favorecería, y todos comenzaron a aprovecharse de eso, publicando cientos de páginas falsas, sin contenido, sólo para publicar enlaces; canjeando enlaces entre otros sitios; generando artículos falsos; poniendo enlaces dentro del sitio apuntando a sí mismo.
Google no quería que esas prácticas arruinaran la precisión de sus resultados, por lo que comenzó a sancionar sitios que abusaran del SEO. A partir de ese momento, Google comenzó a dictaminar una serie de reglas para beneficiarse del buen posicionamiento en su buscador.
Al día de hoy, esas reglas evolucionaron al grado de "Directrices para webmasters".
Estas directrices fueron evolucionando con el paso del tiempo y con la incorporación de nuevos algoritmos para arrojar mejores resultados. Y ahora, Google vuelve al punto del conflicto con las prácticas SEO que se están extralimitando.
Sumado a esto, Google está mejorando sus resultados semánticos y favoreciendo a los sitios que produzcan contenido de calidad por sobre los productores de artículos a toneladas para aumentar los ingresos por publicidad. Y esto se ve afectado por el SEO desmedido.
Por lo tanto, a lo lardo de las próximas semanas, Google actualizará su motor de búsqueda para nivelar el campo de juego entre los que generan un gran contenido y los que hacen un gran trabajo de SEO, según las palabras de Matt Cutts, líder del equipo de Webspam de Google.
Cutts dejó bien en claro que esta nivelación incluirá sanciones a aquellos que abusen de los métodos de posicionamiento. Y aclaró "Estamos tratando de hacer que Googlebot sea más inteligente, mejorando nuestro sistema de relevancia, y también estamos buscando a los que abusan de ella".
DDR4 a la vista
DDR4 será el próximo estándar en memorias SDRAM que ocupará masivamente el mercado para el año 2014.
Este estándar lleva un importante retraso en su lanzamiento, ya que han estado trabajando en él desde el 2005, dos años antes del lanzamiento de DDR3.
La intención original era tener la arquitectura terminada para el 2008 y la especificación final para mediados del 2011, pudiendo comercializarla pocos meses después.
Los años pasaron con sucesivas especulaciones sobre reducir aún más el voltaje requerido y aumentar la frecuencia de trabajo. Cada informe presentaba especificaciones y plazos distintos para cada una, que rondaban entre el 2011 y el 2015.
Finalmente, la ISSCC (Conferencia Internacional de Circuitos de Estado Sólido) que acaba de celebrarse en San Francisco, fue el lugar ideal para anunciar la salida real al mercado del nuevo estándar en memorias SDRAM.
Fueron precisamente Hynix y Samsung las dos compañías que presentaron sus nuevas memorias.
El chip de Hynix presenta una frecuencia de trabajo de 2400MHz, mientras que el de Samsung trabaja a 2133MHz. Ambas frecuencias superan por mucho al máximo soportado en DDR3 y aún así, se espera que aumenten en velocidad en los próximos años.
Mientras Hynix utiliza una arquitectura de 38nm, Samsung logró reducirla a 30nm.
Un punto altamente destacable es la reducción en el consumo energético, un factor muy importante en estos días y que está siendo tomado muy en cuenta por las grandes compañías de hardware. Ambas memorias requieren una tensión de 1,2V para trabajar, a diferencia de los 1,3V y 1,5V de DDR3, y llegan a consumir 40% menos energía, a pesar de ser mucho más rápidos.
Como suele ocurrir con cada nueva versión del estándar, DDR4 no será compatible con los zócalos para DDR3, por lo que su comercialización depende también de los fabricantes de motherboards, que se espera que tengan líneas de nuevos modelos soportando el estándar para mediados de 2013, pudiendo tener una producción masiva y una adopción en el mercado de DDR4 para el 2014.
Publicado por
q
en
16:41
lunes, 27 de febrero de 2012
|
Hoy aprendí que libre significa gratis y Linux es un sistema operativo
Los malos maestros consideran que para enseñar, sólo hace falta saber un poco más que el alumno.
Pero cuando un conductor de televisión ejerce de mal maestro, directamente considera innecesario saber absolutamente nada.
Hace unos cuatro días, el canal online 360TV presentó un informe especial titulado "La Revolución del Software Libre". El eje central del informe era una entrevista a Linus Torvalds. La presentadora confesó desde un comienzo su ignorancia absoluta sobre Linux (no mintió con su confesión, resultó una absoluta ignorante), pero afortunadamente contaba con la visita de un "especialista en tecnología e informática" para explicar todo con propiedad.
Increíblemente, al señor Mariano especialista Blejman le tomó apenas 5 segundos arruinar el enfoque educativo que tenía el informe, al decir que Linux es un sistema operativo. El programa apuntaba claramente a un público sin conocimientos. Y brindarle datos erróneos a una persona que desconoce el tema, es algo terrible, y le genera una confusión que luego la transmitirá a otras personas.
Para aclarar el punto de "genera una confusión", les transcribo el relato del especialista sobre la creación de Linux:
Tenía una idea, y dijo "hay que crear un sistema, que se parezca a Unix, pero que sea libre. Mandó un correo electrónico y la gran diferencia fue que el sistema operativo fue libre, desde el comienzo".
Poniéndome en el lugar del espectador promedio del canal, en principio entendería que Linux es un sistema operativo, y luego me surgirían preguntas como "¿Qué es Unix? Hablan de Unix, pero no dijeron qué es", "¿A quién le mandó un correo? ¿Para qué mandó un correo? ¿Por qué aclararon que mandó un correo, si parece no tener nada que ver en la historia?" y la más importante de todas "¿Qué significa que sea libre?".
Afortunadamente, esta última duda fue resuelta, gracias a la intervención de la conductora. Al escuchar la palabra "libre", ella acotó:
No hay que pagar. Eso significa.
Por si no hubiera quedado claro, se tomaron la molestia de decirlo varias veces más, con afirmaciones como:
Especialista: Linux es un sistema operativo libre.
Conductora: Sí. No se paga.
Luego de ver el programa completo, pensé en qué información me habría quedado si fuera un televidente promedio, y resulta que habría terminado aprendiendo que:
- Linux es un sistema operativo.
- Software libre significa software gratis.
- Linus Torvalds inició el movimiento del software libre.
Claramente, quien hace un programa de este estilo, no tiene el más mínimo respeto por sus televidentes, por lo que ni se preocupa en brindarle información precisa.
Pueden ver el programa completo en YouTube. Pero les advierto, traten de ignorar a los presentadores y concéntrense únicamente en la entrevista de Linus.
En caso de que quieran saber, de verdad, qué es el software libre, aquí lo tienen al mismísimo Richard Stallman explicándolo:
Suscribirse a:
Entradas (Atom)