¡Google finalmente aprendió a hacer aplicaciones iOS!
Ya me he quejado de lo pésima que puede ser una aplicación de Google en iOS, pero hoy me toca felicitar a los chicos de Mountain View.
Esperaba este momento desde hacía bastante tiempo, así que hoy me lancé con todo a probar y jugar con el Chrome for iOS recién salido del horno.
Recibí comentarios bastante desalentadores del rendimiento en el iPhone, pero de momento sólo lo probé en un iPad 2, así que todos mis comentarios son de la experiencia y primeras impresiones en ese dispositivo.
Lo primero que impresiona es su interfaz, casi idéntica a la versión desktop, lo ya nos hace sentirnos como en casa.
Inmediatamente, nos invita a iniciar sesión con nuestra cuenta, para sincronizar todo. Este es su punto fuerte.
Al igual que en las versiones de los demás Sistemas Operativos, en iOS podemos sincronizar todo, tal como lo haríamos en cualquier máquina. Aunque no sólo eso, además podemos tener los marcadores de la versión móvil y los de la versión desktop separados y cuando agregamos uno nuevo, podemos elegir guardarlo en los marcadores de uno u otro.
 Al empezar a abrir algunas pestañas me topé con el primer ligero inconveniente: mover las pestañas. En determinado momento quise reordenar las pestañas abiertas, algo que para mí es básico, pero resultó no ser muy intuitivo.
Al empezar a abrir algunas pestañas me topé con el primer ligero inconveniente: mover las pestañas. En determinado momento quise reordenar las pestañas abiertas, algo que para mí es básico, pero resultó no ser muy intuitivo.Instintivamente quise arrastrarlas con el dedo, pero noté que lo que hacía realmente era empujar todas las pestañas juntas. WTF? Sí, eso, si arrastro la primera pestaña, se mueven todas juntas, si arrastro cualquier otra pestaña, se mueven todas juntas, exceptuando a la primera. Más adelante descubrí cuál era la utilidad de esto, después les digo.
Resulta que hay que tocar la tab a mover y esperar un poco hasta que las demás se oscurecen, y recién ahí es cuando podemos reubicarla. No es difícil ni molesto hacerlo, pero me resultó poco intuitivo.
Una cosa que le falta es poder fijar pestañas, tal como se puede hacer en Windows, Mac y GNU/Linux.
Algo maravilloso es poder acceder a las pestañas abiertas en otros dispositivos, gracias a la sincronización.
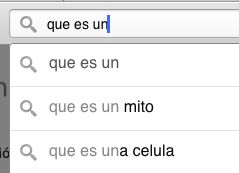
 Algo a destacar es que la famosa omnibar funciona de la misma manera que ya conocemos. Se usa tanto para escribir la URL, como para hacer una búsqueda, y mientras escribimos nos va mostrando las sugerencias.
Algo a destacar es que la famosa omnibar funciona de la misma manera que ya conocemos. Se usa tanto para escribir la URL, como para hacer una búsqueda, y mientras escribimos nos va mostrando las sugerencias.Se pueden realizar búsquedas por vos, pero el reconocimiento es pésimo. Lo probé un rato largo con mi voz, con las de otras dos personas y con grabaciones de locutores. El reconocimiento fue tan lamentable como lo que demora en procesarlo. Eso sí, en inglés los resultados son un poco más favorables que en español.
Entre las opciones que podemos seleccionar estando en una página, hay dos que resaltan. La primera es poder abrir la versión normal (o desktop) si es que el sitio tiene una versión diferenciada para los dispositivos móviles. Y la segunda es algo que suena tan básico que parece mentira que el navegador principal no lo tenga: buscar dentro de la página. Sí, Opera y algunos más incluyen esto, pero ninguno tiene la velocidad de respuesta y comodidad del de Chrome.
Algo curioso, y bastante molesto es que a medida que abrimos páginas nuevas y la barra de pestañas se va llenando, estas no cambian de tamaño, no se achican para que entren más en el mismo espacio, sino que se apilan unas detrás de otras. Esto, en el uso cotidiano, me parece molesto. En el tiempo que estuve probando, mi mayor pérdida de tiempo fue ponerme a buscar la pestaña que quiero.
Cuando comenté el movimiento extraño de arrastrar todas las pestañas juntas, resulta que era para esta circunstancia en que tenemos muchas apiladas y debemos correrlas para acceder a ellas.
Sería más que interesante tener integrada la opción de traducir la página. Y sería fantástico poder incorporar los plugins y webapps que ya tenemos o, al menos, que se puedan crear nuevos para esta versión.
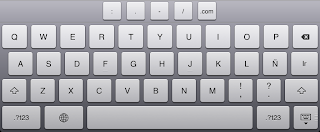
Una curiosidad que me llamó mucho la atención es que al escribir una URL en la omnibar, el teclado que nos aparece no tiene la distribución para escribir, justamente, URLs. En lugar de eso, es un teclado de texto, pero con una barra superior que incluye las teclas que diferencian al teclado de URLs. Algo muy raro y a lo que no le encontré lógica.
Bien, ahora en cuanto al rendimiento hay que tener en cuenta un detalle importante: todo desarrollador que quiera mostrar contenido web dentro de su aplicación en iOS, deberá hacerlo sí o sí a través de la herramienta que les proporcionan a tal fin, el UIWebView. ¿Qué significa esto? Que no puede haber un motor web distinto al que ya viene integrado en el sistema.
Por un lado no es tan grave, ya que UIWebView está basado en Webkit, el mismo motor que usa Chrome. Pero sí es grave en cuanto a que Google no puede usar su motor de JavaScript, V8, y no sólo eso, sino que tampoco puede usar el de Safari, el insuperable Nitro, sino que debe usar el standard que le proporciona UIWebView.
Lo curioso es que aún teniendo esta limitación, por alguna razón que desconozco el render de las páginas en Chrome me resultó mucho más veloz que en Safari. MUCHO más veloz.
También noté que si cambio a otra aplicación, al volver encuentro todas las páginas tal como las dejé. Distinto de Safari, donde si vuelvo desde otra aplicación, tengo que esperar unos segundos hasta que me vuelve a mostrar todas las pestañas y el contenido.
También puede alcanzar un nivel de zoom mayor que el de Safari y sin perder en calidad de imagen.
Una de las estrellas de Chrome, la ventana de incógnito, también está presente en esta versión. Y nos permite trabajar al mismo tiempo con pestañas abiertas de modo normal y otras en incógnito.
Otro hecho a destacar es que no aparece el Chrome en "Ajustes", sino que todas las configuraciones se realizan desde la misma aplicación.
Y para terminar, les comento que Safari tiene un límite máximo de 9 pestañas abiertas en simultáneo. El límite en Chrome no sé cuál es, porque paré después de las 50 pestañas abiertas y aún con buen rendimiento.
Realmente Google se lució esta vez y presentó una aplicación excepcional y que no defraudó en absoluto. Desde este momento, Safari perdió su puesto en mi iPad.